-
很多新入门的排版设计师经常会在排版中忽视掉很多细节问题,导致做出来的产品大部分都不尽如人意。
在这篇文章中我们整理了一些值得大家注意的细节,希望能对大家有所帮助。
一、点缀元素的使用
通常,在我们感觉页面显得比较空旷的时候,我们需要使用一些相关元素来使画面变得饱和,但是这样做有时也会使画面变得杂乱、失去视觉上的焦点,所以我们需要遵循两点原则:1.使用这些元素是为了突显我们主要的画面,不要过多的喧宾夺主。2.点缀元素需要与我们的画面有关联,不能觉得什么好看就加什么,一切的设计都要有合理的来源。

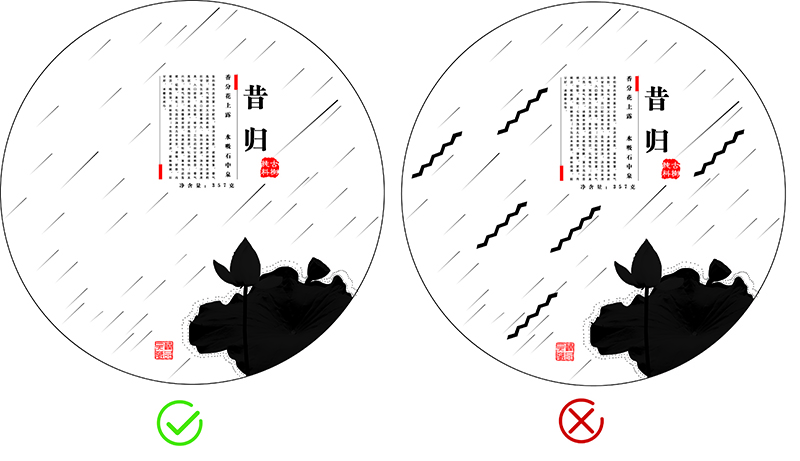
二、几何填充
排版时,画面上有比较影响平衡的空白时,我们可以考虑用点、线或者色块等几何形状来掩盖空白,如下图:

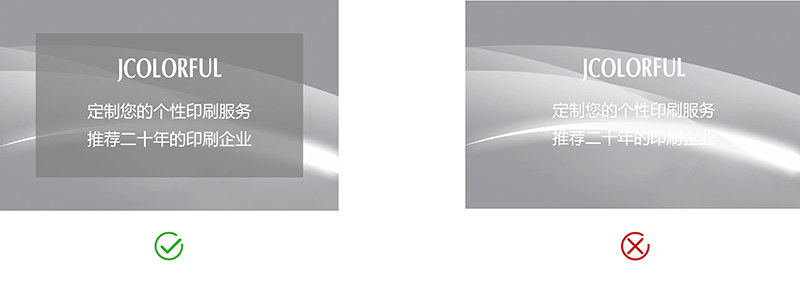
三、底纹文字的应用
底纹文字应当用在当页面显得比较单调,但我们又要尽可能的做一个简洁的设计时。添加底纹文字就是在背景上增加与本文相关的英文单词或文字,处理的时候注意颜色一定要淡,最好能与背景融合且与文本错开。保持画面简洁的同时还能够丰富画面就是底纹文字的用处。

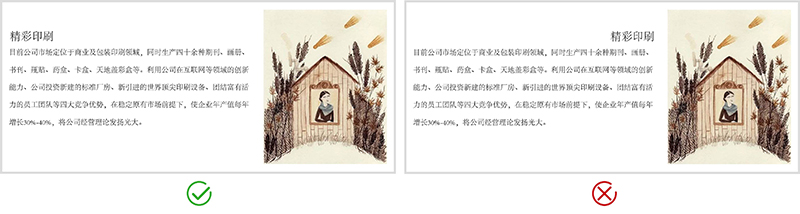
四、合适的字体
在设计页面时,选择与总体风格不搭的字体会让整体变得“违和”,对本身想表达的概念产生歧义,影响了信息的传递。所以,设计不同风格的页面应当搭配与其契合的字体,如粗体的厚重、细体的高冷。如下图:

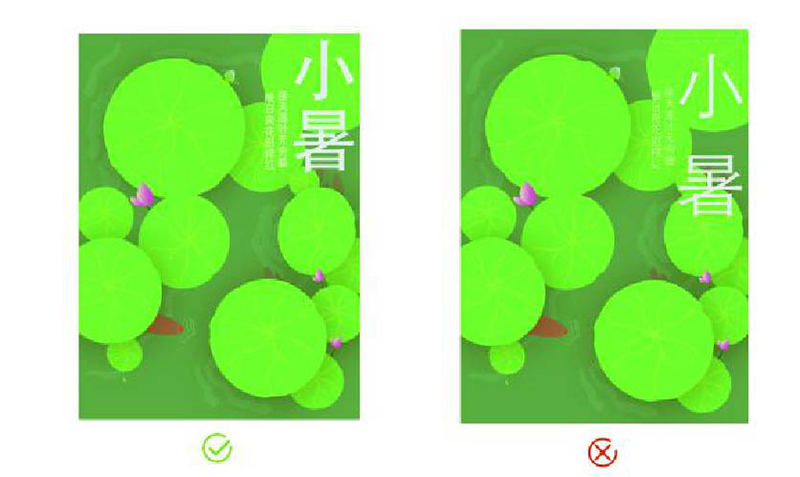
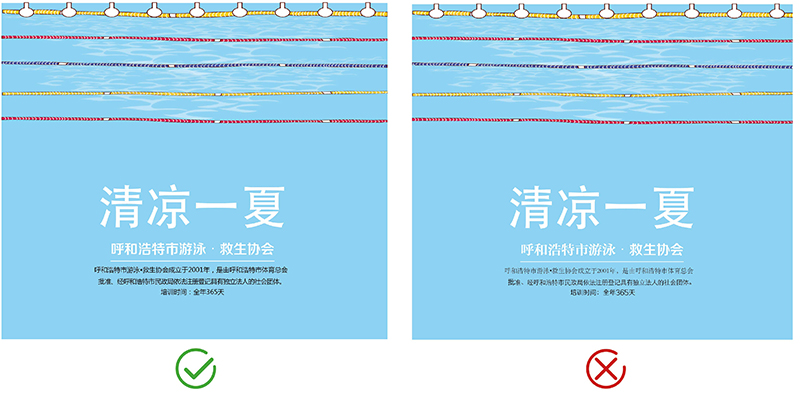
五、文字与背景需要清晰区分
在深色的背景上用亮色的字体,遵循白纸黑字、黑纸白字的基本原则。同样的,字体过细、背景与文字的对比度不够、文字透明度过高等等一系列问题,都会使文字与背景杂糅在一起。如下图:

六、控制行长与字数
合理的行长与适当的字数会让阅读者更加轻松,反之,阅读时字数太多很容易使人疲倦,且很难换行。所以应当保持一个合理的行长与字数。

七、图文排版的亲密性
图文排版中的间隔大小,是影响亲密性的主要因素。好比一篇文章中,如果把标题与正文的间隔全部设置成统一大小,会让人产生困惑,分不清楚各个标题与正文以及图片的联系,极度影响了阅读者的体验,而正确的做法应该是,通过间距把相关的标题正文图片分为一组,这样其中的各个板块之间就一目了然了。

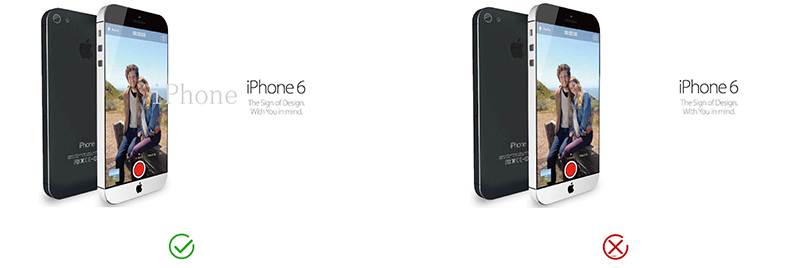
八、页面空间感
在平常设计中,营造空间感不外乎是为了突显主体,制造视觉重点如右图中,两个相同形状大小的产品直接叠加在一起,是没有空间感可言的,左字右图的平衡被完全打破了。在左图中,我们把置于后面的产品进行调小跟模糊,让视觉的重点落在前面,而后面的产品就会被潜移默化的当成背景的一部分,从而形成画面左字右图的内容平衡。

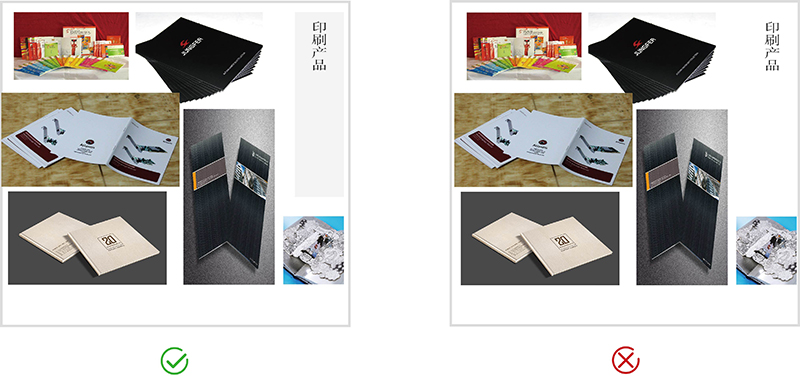
九、留白
留白通常可以制造视觉焦点,让客户尽快的寻找到所需要的信息,提高用户体验,但是我们在留白时,应当注意图文中各元素之间的连续性,不要主次不分,分散了用户的注意力。

十、控制字间距
对于新手来说,常常会因为问题内容过多,而板式受限,会通过压缩字距来控制文本长度,但是字距过于拥挤往往会降低了文字的可读性。

十一、控制行间距
行间距是行与行的间距,默认的行间距通常为稍大于字体的大小,这样看起来通常会显得比较拥挤。所以我们需要设置行距为字号的1.6~1.8倍,但行距可以根据版面紧张与否进行适当调整。

十二、统一的对齐方式
在一篇文章中应当保持统一的对齐方式,同时正文应保持两端对齐,这会关系到页面的整洁程度。

十三、保证文字的可读性
页面中,文字是重要的信息来源,所以一定要保证文字的可读性,在排版中控制好文本的长度、字距、行距、段落与对齐方式,从而有效地提高可读性。

十四、控制字体类型数量
在页面中,除了选择一种合适的字体外,也要控制好字体的数量。大多数情况下单张不要出现三种以上的字体,这样会很容易扰乱用户的视觉体验。

结语
看似普通常规的排版,其实涵盖的内容是很广的。总而言之,处理好每一处微小的细节,可以更好的提升设计品质。





